HGRippleRadarView
Example


To run the example project, clone the repo, and run pod install from the Example directory first.
This project is inspired by: https://dribbble.com/shots/2242921-Find-Nearby-Users-Concept
Requirements
- iOS 8.0+
- Xcode 9.2
You also may like
- HGCircularSlider - A custom reusable circular slider control for iOS application.
- HGPlaceholders - Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project Edit
Installation
HGRippleRadarView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'HGRippleRadarView'
HGRippleRadarView is also available through Carthage. To install it, simply add the following line to your Cartfile:
github "HamzaGhazouani/HGRippleRadarView"
Usage
- Change the class of a view from UIView to RippleView or RadarView
- Programmatically:
let rippleView = RippleView(frame: myFrame)
let radarView = RadarView(frame: myFrame)
Customization
RippleView
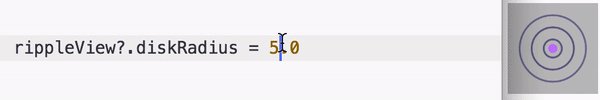
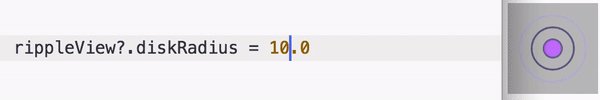
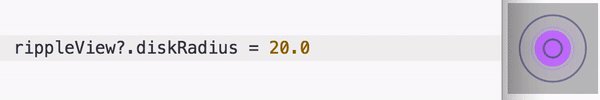
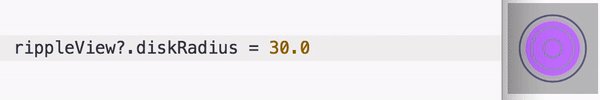
diskRadius
The radius of the central disk in the view, if you would like to hide it, you can set the radius to 0

diskColor
The color of the central disk in the view, the default color is ripplePink color

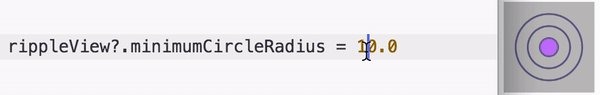
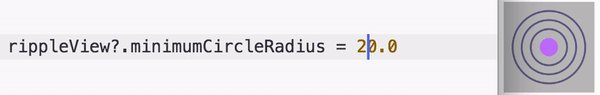
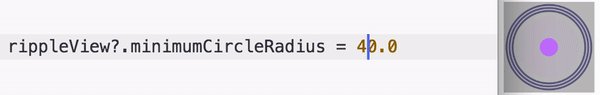
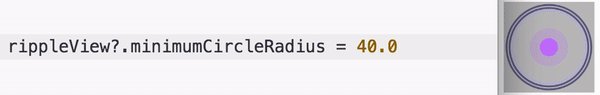
minimumCircleRadius
This property make distance between the first circle and the central disk

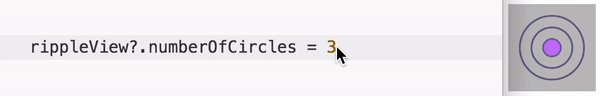
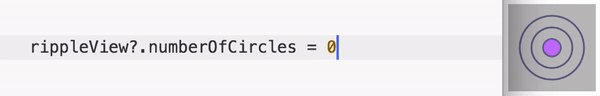
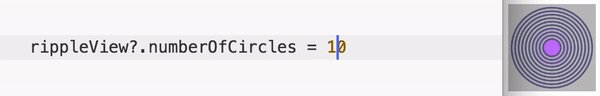
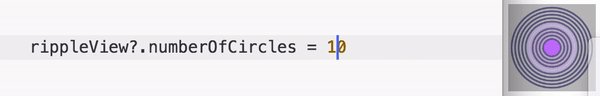
numberOfCircles
The number of circles to draw around the disk, the default value is 3

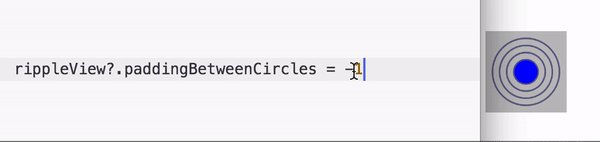
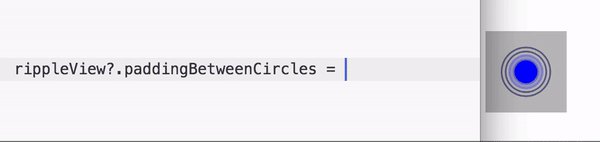
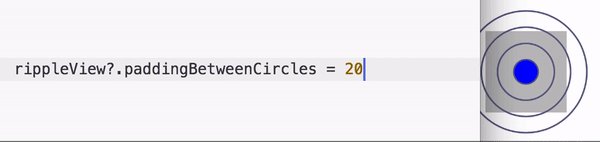
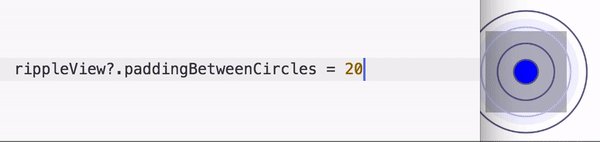
paddingBetweenCircles
The padding between circles, circles could be drawn outside the frame

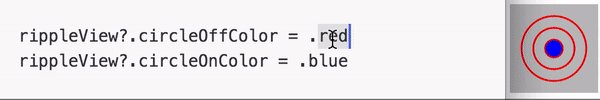
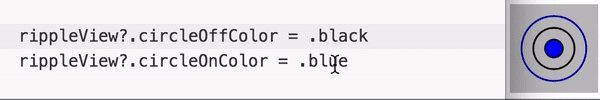
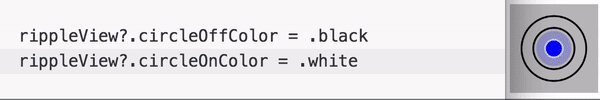
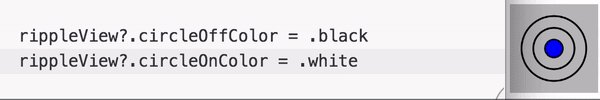
circleOffColor
The color of the off status of the circle, used for animation
circleOnColor
The color of the on status of the circle, used for animation

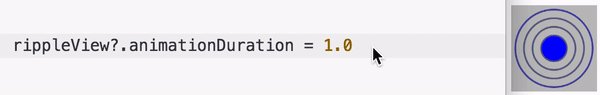
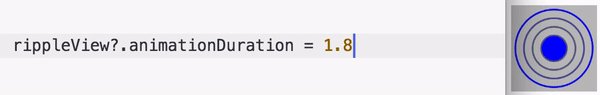
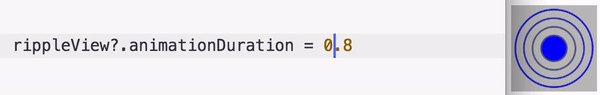
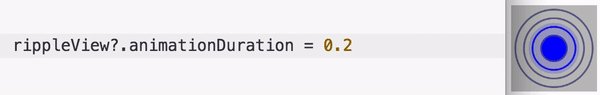
animationDuration
The duration of the animation, the default value is 0.9

You can start/ stop the animation at any time by calling startAnimation() & stopAnimation()
RadarView
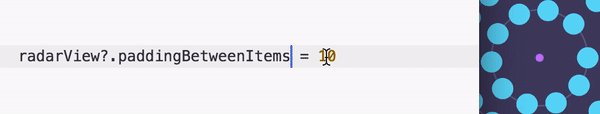
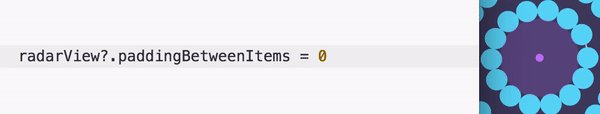
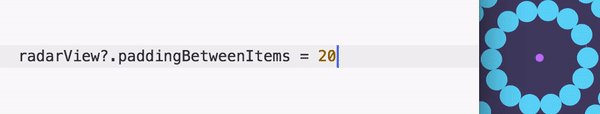
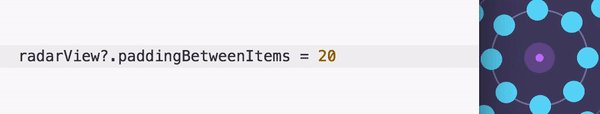
paddingBetweenItems
The padding between items, the default value is 10

Add items
If you would like to add one item, use the method add(item:using:)
If you would like to add multiple items, it’s recommended to use the method add(items:using:)
remove item
If you would like to remove an item, use the method remove(item:)
Custom item
If you would like to customize items, use the protocol RadarViewDataSource and implement:
radarView?.dataSource = self
...
func radarView(radarView: RadarView, viewFor item: Item, preferredSize: CGSize) -> UIView {
let myCustomItemView = UIView(frame: CGRect(x: 0, y: 0, width: preferredSize.width, height: preferredSize.height))
return myCustomItemView
}
CallBack
If you would like to receive action on items, use the protocol RadarViewDelegate and implement:
radarView?.delegate = self
...
func radarView(radarView: RadarView, didSelect item: Item) {
print(item.uniqueKey)
}
Documentation
Full documentation is available on CocoaDocs.
You can also install documentation locally using jazzy.
Author
HamzaGhazouani, hamza.ghazouani@gmail.com
License
HGRippleRadarView is available under the MIT license. See the LICENSE file for more info.
 HGRippleRadarView Reference
HGRippleRadarView Reference






